軽量でレスポンシブ対応のDarkboxを紹介したいと思います。名前はダークですが、全然そんな感じはなく、ポップアップ開始と終了時のアニメーションが良い感じです。
スポンサーリンク
1.デモ
デモを作成しましたのでよろしかったら、ここをクリックしてください。
2.ダウンロード
公式ページに行って、ダウンロードしてください。 ダウンロード完了し解凍すると「Darkbox-Gallery-master」フォルダーができます。
3.必要なファイル
以下の2つのファイルをを自分のフォルダーにコピーします。 darkbox.css darkbox.js
4.HTMLの編集
headタグ内で、darkbox.css、jquery.jsを読み込みます。
<link href="./css/darkbox.css" rel="stylesheet" />
<script src="./js/jquery-1.11.3.min.js" ></script>
</head>
bodyタグ内で、画像を追加していきます。 「src」にサムネイル画像を「data-darkbox」にポップアップで表示する画像を記述します。 「data-darkbox-description」に表示するテキストを記述します。
<img src="./images/image01.jpg"
data-darkbox="./image01.jpg"
data-darkbox-description="画像 1"
>
<img src="./images/image02.jpg"
data-darkbox="./image02.jpg"
data-darkbox-description="画像 2"
>
<img src="./images/image03.jpg"
data-darkbox="./image03.jpg"
data-darkbox-description="画像 3"
>
bodyタグの最後の方でプラグインを読み込みます。プラグインの初期化は必要ありません。
<script src="./js/darkbox.js" type="text/javascript"></script>
</body>
5.その他
ナビゲーションボタンを押すと、ポップアップ終了時のアニメーションが行われないのがちょっと気になりました。不具合なのかは不明です。

 jQueryプラグイン parallax background.jsの使い方
jQueryプラグイン parallax background.jsの使い方  jQueryプラグイン fancyBox3の使い方
jQueryプラグイン fancyBox3の使い方  アコーディオンスタイルのjQueryスライダーColcarouの使い方
アコーディオンスタイルのjQueryスライダーColcarouの使い方  ギャラリー用jQueryプラグインknack.jsの使い方
ギャラリー用jQueryプラグインknack.jsの使い方  jqueryプラグイン コンテンツスライダー myContentSliderの使い方
jqueryプラグイン コンテンツスライダー myContentSliderの使い方  背景画像のスライドショーjquery mb bgndGalleryの使い方
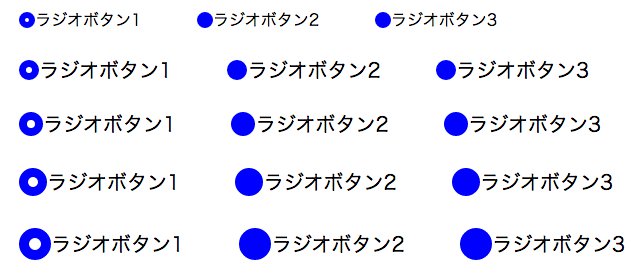
背景画像のスライドショーjquery mb bgndGalleryの使い方  前:CSSでラジオボタンの大きさを変える方法
前:CSSでラジオボタンの大きさを変える方法 次:グーグルマップAPI v3を使って地図を表示
次:グーグルマップAPI v3を使って地図を表示
コメントを残す