ワードプレスのプラグインの作り方を書き留めておきます。長くなりますので分けて書いていきます。今回は基本的な内容になります。
軽量でレスポンシブ対応のギャラリー用プラグイン「knack.js」を紹介したいと思います。このjqueryプラグインはスライドショーとしても使用できますし、サムネイルを一覧表示することもできます。またフルスクリーンにも対応しています。
続きを読む»
xmlサイトマップを作成するのにプラグインを使用していましたが、いつの間にか古いサイトマップが消えてしまったので、原因を調べるのもなんだし、自作することにしました。
wordpress本体に含まれているSimplePieを使って、RSSフィードを取得して表示するサンプルを書き留めます。これを拡張すれば簡単にアンテナサイトを作成できそうです。
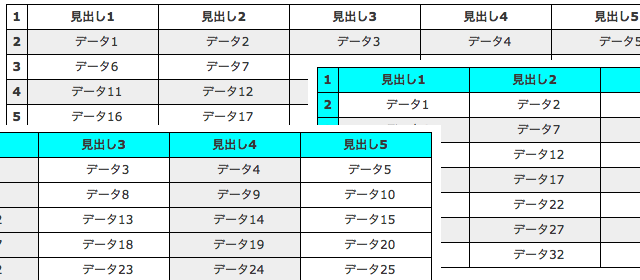
cssの擬似クラスnth-childを使用して、テーブル(表)の行または列の背景色を交互に変えて視認性をアップさせます。行や列を追加・削除しても自動的に背景色を変えてくれるのでとても便利です。nth-childはIE8以下では未対応ですが、マイクロソフトはIE8のサポートを終了したので、これからは使用していこうと思います。
cssのみで作成したマウスホバーエフェクトで、画像にマウスを重ねると画像の上又は下に吹き出しが表示されます。写真の内容についての説明をする時に使えるかもしれません。