以前CSSでチェックボックスの大きさを変える方法を書きましたが、今回はラジオボタンの大きさを変える方法を書き留めます。
チェックボックスの場合は、チェックのマークをフォントで描きましたが、ラジオボタンは小さい円をフォントで描くと正常に描かれないためフォントを使用しないようにしました。label:beforeでボタンを描き、label:afterでマークを描くようにしました。
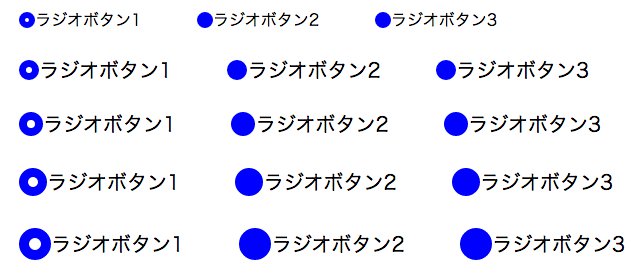
サンプル
html
<div class="radiobutton">
<input type="radio" id="button-1" name="radio1" value="1" checked />
<label for="button-1">ラジオボタン1</label>
<input type="radio" id="button-2" name="radio1" value="2" />
<label for="button-2">ラジオボタン2</label>
<input type="radio" id="button-3" name="radio1" value="3" />
<label for="button-3">ラジオボタン3</label>
</div>
css
.radiobutton label {
padding: 0 0 0 24px; /* ラベルの位置 */
font-size: 16px;
line-height: 28px; /* ボタンのサイズに合わせる */
display: inline-block;
cursor: pointer;
position: relative;
}
.radiobutton label:before {
content: '';
width: 28px; /* ボタンの横幅 */
height: 28px; /* ボタンの縦幅 */
position: absolute;
top: 0;
left: 0;
background-color: #00f;
border-radius: 50%;
}
.radiobutton input[type="radio"] {
display: none;
}
.radiobutton input[type="radio"]:checked + label:after {
content: '';
width: 10px; /* マークの横幅 */
height: 10px; /* マークの縦幅 */
position: absolute;
top: 9px;
left: 9px;
background-color: #fff;
border-radius: 50%;
}

 見出しの下線の長さを変える方法
見出しの下線の長さを変える方法  メニューの余白設定 marginとpadding
メニューの余白設定 marginとpadding  縦に中央揃えで高さの違う要素を横並びで表示
縦に中央揃えで高さの違う要素を横並びで表示  calcを使用してflexの子要素の長さを決める方法
calcを使用してflexの子要素の長さを決める方法  ラジオボタンやチェックボックスでボタンの次に改行が入りずれてしまうのを防ぐ方法
ラジオボタンやチェックボックスでボタンの次に改行が入りずれてしまうのを防ぐ方法  画像の上に透けている文字列を表示する方法
画像の上に透けている文字列を表示する方法  前:CSSとjqueryでトップへ戻るボタンの作り方
前:CSSとjqueryでトップへ戻るボタンの作り方 次:Lightbox風jQueryプラグインのDarkboxの使い方
次:Lightbox風jQueryプラグインのDarkboxの使い方
コメントを残す