このプラグインは、wordpress用でよく使われているsimpleLightboxとは別物です。とても軽量でレスポンシブなところが気に入っています。
それとスワイプで画像を切り替えることもできるのでスマフォやタブレットからでも使用できます。
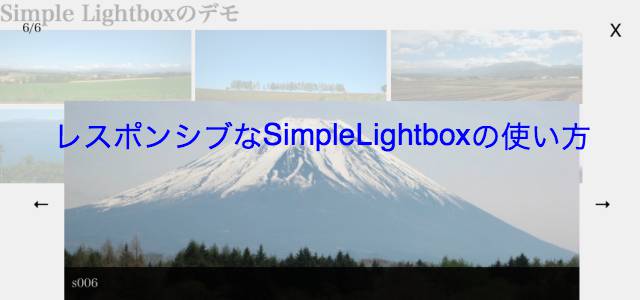
1.デモ
デモを作成しましたのでよろしかったら、ここをクリック 公式ページのデモは、こちらをクリック
2.ダウンロード
公式ページに行って、ダウンロードしてください。
ダウンロード完了し解凍すると「simplelightbox-master」フォルダーができます。
3.必要なファイル
distフォルダーの中身を自分のフォルダーにコピーします。
simplelightbox.min.css
simple-lightbox.min.js
4.CSSの編集
画像の下にテキストも表示できるので、色を設定した方が良いです。
.gallery {
color: #fff;
}
5.HTMLの編集
headタグ内で、simplelightbox.min.css、jquery.jsを読み込みます。
<link href="./css/simplelightbox.min.css" rel="stylesheet" media="all" type="text/css" />
<script src="./js/jquery-1.11.3.min.js" ></script>
</head>
bodyタグ内で、画像を追加していきます。
<div id="container">
<div class="gallery">
<a href="./images/s001.jpg"><img src="./images/thumbs/thumb01.jpg" alt="s001"/></a>
<a href="./images/s002.jpg"><img src="./images/thumbs/thumb02.jpg" alt="s002"/></a>
<a href="./images/s003.jpg"><img src="./images/thumbs/thumb03.jpg" alt="s003"/></a>
</div>
bodyタグの最後の方でプラグインを読み込み実行します。
<script type="text/javascript"></script>
<script src="./js/simple-lightbox.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('.gallery a').simpleLightbox({
captionsData : "alt"
});
});
</script>
</body>
6.オプションの説明
オプションはいっぱいあり、お好みでいろいろ変えられます。
| オプション | 初期値 | 説明 |
|---|---|---|
| overlay | true | オーバーレイ表示 |
| spinner | true | 画像ロード中に「◯」を表示 |
| nav | true | ナビゲーションの矢印表示 |
| navText | ['←','→'] | ナビゲーション用の文字 |
| captions | true | キャプション表示 |
| captionsData | title | 「alt」または「title」から文字列表示 |
| close | true | クローズボタン表示 |
| closeText | 'x' | クローズボタンの文字 |
| showCounter | true | 画像のインデックス表示 |
| fileExt | 'png|jpg|jpeg|gif' | 画像ファイルの拡張子リスト |
| animationSpeed | 250 | 画像切り替えの時間 |
| preloading | true | 画像ファイルを先読みする |
| enableKeyboard | true | キーボードでの操作 |
| loop | true | 画像をループする |
| docClose | true | 画像外でクリックしたとき画像を閉じる |
| swipeTolerance | 50 | スワイプで画像を切り替えるのに必要なピクセル数 |
| className | 'simple-lightbox' | sl-wrapperにクラス属性を追加 |
| widthRatio | 0.8 | 画面幅と画像幅の比率 |
| heightRatio | 0.9 | 画面高さと画像高さの比率 |

 jQueryプラグイン parallax background.jsの使い方
jQueryプラグイン parallax background.jsの使い方  jQueryプラグイン fancyBox3の使い方
jQueryプラグイン fancyBox3の使い方  アコーディオンスタイルのjQueryスライダーColcarouの使い方
アコーディオンスタイルのjQueryスライダーColcarouの使い方  ギャラリー用jQueryプラグインknack.jsの使い方
ギャラリー用jQueryプラグインknack.jsの使い方  jqueryプラグイン コンテンツスライダー myContentSliderの使い方
jqueryプラグイン コンテンツスライダー myContentSliderの使い方  背景画像のスライドショーjquery mb bgndGalleryの使い方
背景画像のスライドショーjquery mb bgndGalleryの使い方  前:テーマを変更しました
前:テーマを変更しました 次:marginとpaddingの書式って忘れやすいです
次:marginとpaddingの書式って忘れやすいです
コメントを残す