ホーム > 2015年
蛍光ペン風のマーカーをよく見ますし、私のブログでも使用しています。色々なパターンを作成していたら、Safariだと正常に表示されない場合がありましたので書き留めておきます。
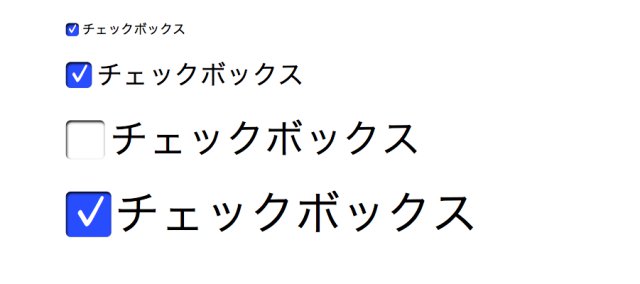
スマートフォンなどではデフォルトサイズのチェックボックスだと押しにくいです。試行錯誤した結果なんとかサイズを変えられるようになりました。
このLightBox風のjqueryプラグインは、フルスクリーン可能で画像も拡大表示されます。
wordpress4.1からadd_theme_support(‘title-tag’)を使えばtitleタグが自動生成されますが、ちょっと使えないな〜と思うところがあります。(wordpress4.4では不具合も解消され使用する事にしました。)
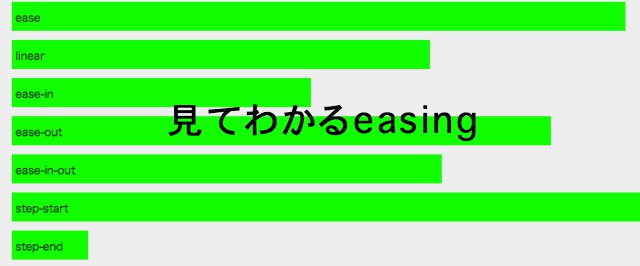
transition-timing-functionの値を変えることにより、アニメーションの変化のタイミングを変えることができますが、実際に見てみたいので見れるようにしました。
今更ながら marginやpaddingなど複数の値を設定するときに、どこの場所の設定になるのか忘れるときがあります。