マウスホバーで画像を拡大・縮小・回転などの動きは、今ではよく見るマウスホバーエフェクトです。マウスホバーのエフェクトは、アイデア次第でかなりのパターンが作成できますね。ここでは基本的なパターンを示します。ちなみにマウスホバーとマウスオーバーは同じ意味です。
続きを読む»
フォームで住所を入力する場面が出てきますが、郵便番号を入力したら住所を途中まで自動入力してくれると大変便利です。そんなjQueryプラグインもいろいろ出回っていますが、簡単に使用できていいなと思った「ajaxzip3」の使い方を書き留めます。
CSSのpositionプロパティを使用して画像の上に文字列を重ねて表示する方法を示します。おまけとしてアニメーション機能を使用して文字列をスクロールさせます。重ねることにより文字の内容や位置の変更にも早く対応できて良いですね。
蛍光ペン風のマーカーをよく見ますし、私のブログでも使用しています。色々なパターンを作成していたら、Safariだと正常に表示されない場合がありましたので書き留めておきます。
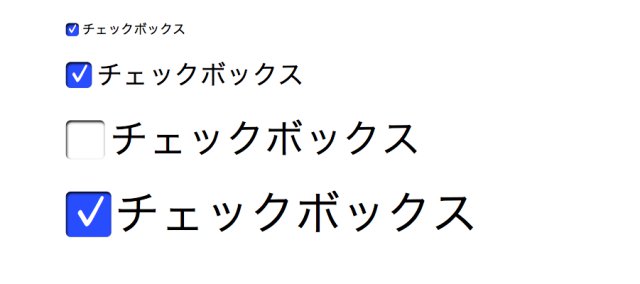
スマートフォンなどではデフォルトサイズのチェックボックスだと押しにくいです。試行錯誤した結果なんとかサイズを変えられるようになりました。
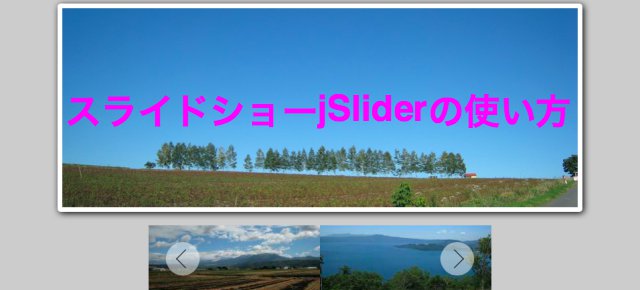
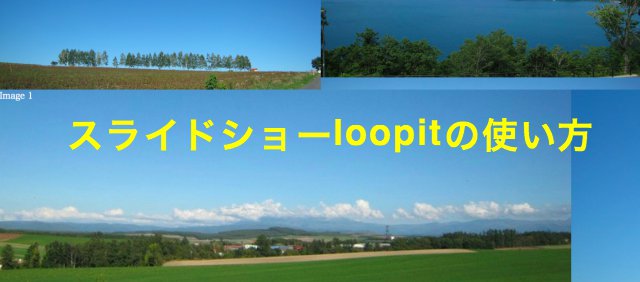
このLightBox風のjqueryプラグインは、フルスクリーン可能で画像も拡大表示されます。
wordpress4.1からadd_theme_support(‘title-tag’)を使えばtitleタグが自動生成されますが、ちょっと使えないな〜と思うところがあります。(wordpress4.4では不具合も解消され使用する事にしました。)