ホーム > CSS3
これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列(キャプション)を表示します。今回は割とシンプルな動きのあるものを13種類作成しましたので書き留めておきます。
スマートホンなどに使われているハンバーガーメニューのアイコンを画像を使わずにCSSで作成しました。マウスでクリックすると3本線のハンバーガーメニューが「X」に変わるようにjqueryで操作しています。
ただの3本線ではメニューだとわかりにくいと思うので、枠で囲んで影をつけてボタンのように見えるようにしました。
続きを読む»
マウスホバーで画像を拡大・縮小・回転などの動きは、今ではよく見るマウスホバーエフェクトです。マウスホバーのエフェクトは、アイデア次第でかなりのパターンが作成できますね。ここでは基本的なパターンを示します。ちなみにマウスホバーとマウスオーバーは同じ意味です。
続きを読む»
蛍光ペン風のマーカーをよく見ますし、私のブログでも使用しています。色々なパターンを作成していたら、Safariだと正常に表示されない場合がありましたので書き留めておきます。
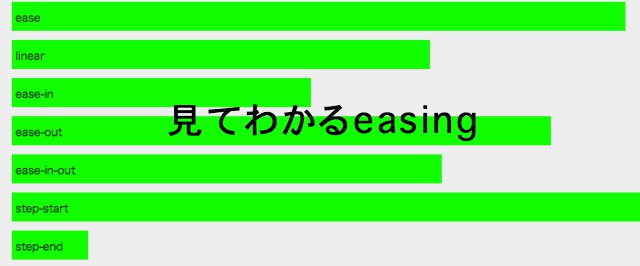
transition-timing-functionの値を変えることにより、アニメーションの変化のタイミングを変えることができますが、実際に見てみたいので見れるようにしました。