このLightBox風のjqueryプラグインは、フルスクリーン可能で画像も拡大表示されます。
趣味で作成しているフォトギャラリーもこのプラグインを使用していて、今一番のお気に入りです。
1.デモ
デモを作成しましたのでよろしかったら、ここをクリック
2.ダウンロード
作者ページに行って、ダウンロードしてください。 ダウンロード完了し解凍すると「jquery-fullsizable-2.1.0」フォルダーができます。
3.必要なファイル
フォルダーの中身を自分のフォルダーにコピーします。
jquery-fullsizable.css
jquery-fullsizable-theme.css
jquery-fullsizable.png
上の3ファイルは、css関連のフォルダーにコピーします。
jquery-fullsizable.min.js
4.CSSの編集
スタイルシートの内容は、用途に応じて変えてください。
#container {
color: #fff;
width: 100%;
}
5.HTMLの編集
headタグ内で、cssファイルと、jsファイルを読み込み、初期化します。
<link href="./css/jquery-fullsizable.css" rel="stylesheet" media="all" type="text/css" />
<link href="./css/jquery-fullsizable-theme.css" rel="stylesheet" media="all" type="text/css" />
<script src="./js/jquery-1.11.3.min.js" ></script>
<script src="./js/jquery-fullsizable.min.js" ></script>
<script>
$(function() {
$('a').fullsizable({
detach_id: 'container',
loop: true
});
});
</script>
</head>
bodyタグ内で、画像を追加していきます。
<div id="container">
<a href="./images/y001.jpg"><img src="./images/thumbs/thumb_y001.jpg" alt="y001"/></a>
<a href="./images/y002.jpg"><img src="./images/thumbs/thumb_y002.jpg" alt="y002"/></a>
<a href="./images/y003.jpg"><img src="./images/thumbs/thumb_y003.jpg" alt="y003"/></a>
</div>
6.オプションの説明
意味のわからないオプションは省略しました。| オプション | 初期値 | 説明 |
|---|---|---|
| navigation | true | ナビゲーションの表示 |
| closeButton | true | 閉じるボタンの表示 |
| fullscreenButton | true | フルスクリーンボタンの表示 |
| clickBehaviour | 'close' | クリックした時の動作('next'で次の画像、'close'で閉じる) |
| loop | false | 最終画像時の動作(trueで最初の画像、falseで閉じる) |

 jQueryプラグイン parallax background.jsの使い方
jQueryプラグイン parallax background.jsの使い方  jQueryプラグイン fancyBox3の使い方
jQueryプラグイン fancyBox3の使い方  アコーディオンスタイルのjQueryスライダーColcarouの使い方
アコーディオンスタイルのjQueryスライダーColcarouの使い方  ギャラリー用jQueryプラグインknack.jsの使い方
ギャラリー用jQueryプラグインknack.jsの使い方  jqueryプラグイン コンテンツスライダー myContentSliderの使い方
jqueryプラグイン コンテンツスライダー myContentSliderの使い方  背景画像のスライドショーjquery mb bgndGalleryの使い方
背景画像のスライドショーjquery mb bgndGalleryの使い方  前:私がadd_theme_support(title-tag)を使わない理由
前:私がadd_theme_support(title-tag)を使わない理由 次:CSSでチェックボックスのサイズを変える方法
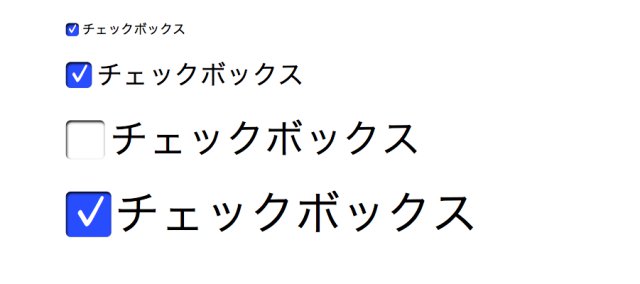
次:CSSでチェックボックスのサイズを変える方法
コメントを残す