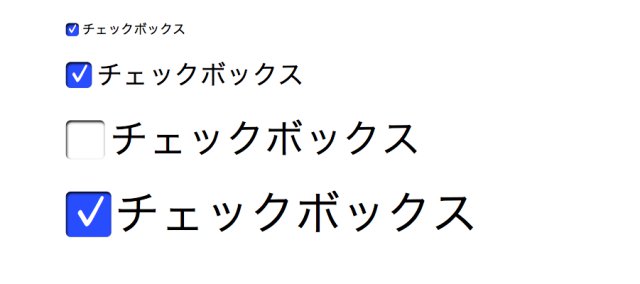
スマートフォンなどではデフォルトサイズのチェックボックスだと押しにくいです。試行錯誤した結果なんとかサイズを変えられるようになりました。
1.チェックボックス名を押してオン・オフさせる
大きさを変える前にチェックボックスの右側にある文字列を押した時もオン・オフできるようにします。これにより押せる範囲も広がります。labelタグを使った方法で、2つのパターンがあります。
inputタグをlabelタグではさむ方法
<label><input type="checkbox" name="chkbox1" value="1" />チェックボックス</label>
例)
label for=""を使ってidで識別する方法
<input type="checkbox" id="chkbox1" name="chkbox01" value="1" />
<label for="chkbox1">チェックボックス</label>
例)
2.transform:scaleでサイズを変える
一番最初の試したのが、scaleでサイズを変える方法でした。
.chkbox input[type=checkbox] {
width: 24px;
height: 24px;
-moz-transform: scale(1.4);
-webkit-transform: scale(1.4);
transform: scale(1.4);
}
例)
この方法でもサイズを変えることはできましたが、ブラウザによってはボックスの絵が荒くなってしまう場合があり、使用するのをやめました。
3.独自にチェックボックスのスタイルを作る
色々調べたところ、元からあるチェックボックスを表示しないようにして、CSSでチェックボックスのスタイルを作成する方法があり、これならばサイズも大きくできることができます。自分でチェックボックスのスタイルを作成するので色や形を自由にできます。
htmlは以下のようになります。
<div class="chkbox">
<input type="checkbox" id="chkbox3" name="chkbox03" value="1" />
<label for="chkbox3">チェックボックス</label>
</div>
CSSは以下のようになります。
.chkbox {
margin: 0 0 10px 20px;
}
/* ラベルのスタイル */
.chkbox label {
padding-left: 38px; /* ラベルの位置 */
font-size: 32px;
line-height: 32px;
display: inline-block;
cursor: pointer;
position: relative;
}
/* ボックスのスタイル */
.chkbox label:before {
content: '';
width: 32px; /* ボックスの横幅 */
height: 32px; /* ボックスの縦幅 */
display: inline-block;
position: absolute;
left: 0;
background-color: #fff;
box-shadow: inset 1px 2px 3px 0px #000;
border-radius: 6px 6px 6px 6px;
}
/* 元のチェックボックスを表示しない */
.chkbox input[type=checkbox] {
display: none;
}
/* チェックした時のスタイル */
.chkbox input[type=checkbox]:checked + label:before {
content: '\2713'; /* チェックの文字 */
font-size: 34px; /* チェックのサイズ */
color: #fff; /* チェックの色 */
background-color: #06f; /* チェックした時の色 */
}
この方法でラジオボタンのサイズも変えられます。こちらに記事を投稿しました。

 見出しの下線の長さを変える方法
見出しの下線の長さを変える方法  メニューの余白設定 marginとpadding
メニューの余白設定 marginとpadding  縦に中央揃えで高さの違う要素を横並びで表示
縦に中央揃えで高さの違う要素を横並びで表示  calcを使用してflexの子要素の長さを決める方法
calcを使用してflexの子要素の長さを決める方法  ラジオボタンやチェックボックスでボタンの次に改行が入りずれてしまうのを防ぐ方法
ラジオボタンやチェックボックスでボタンの次に改行が入りずれてしまうのを防ぐ方法  画像の上に透けている文字列を表示する方法
画像の上に透けている文字列を表示する方法  前:画像をフルスクリーンで表示できるjquery-fullsizableの使い方
前:画像をフルスクリーンで表示できるjquery-fullsizableの使い方 次:CSS3で蛍光ペン風マーカー作成で気になったこと
次:CSS3で蛍光ペン風マーカー作成で気になったこと
コメントを残す