ホーム > HTML+CSS
レスポンシブデザインで、見出しのフォントサイズをブレークポイントを設けてフォントサイズを調整していましたが、clamp関数を使うことによって簡単に設定することができるようになりました。
続きを読む»通常下線を引くときは、text-decoration: underline を使用しますが、文字と下線の間隔を広げることができません。 続きを読む»
コンテンツの中身を中央寄せに設定していて、文字は中央寄せにしないで、左寄せにしたい時があります。pタグとliタグの2つのパターンを書きとめます。
続きを読む»
メニューアイテムにマウスを重ねたときに下線を表示するエフェクトを4種類作成したので、書き留めておきます。
続きを読む»
横並びのメニューを display:xxxx (inline、inline-block、table、flex) を使って作成したのをまとめてみました。inline 以外は中央寄せと横幅いっぱいのメニューを作成しました。
続きを読む»
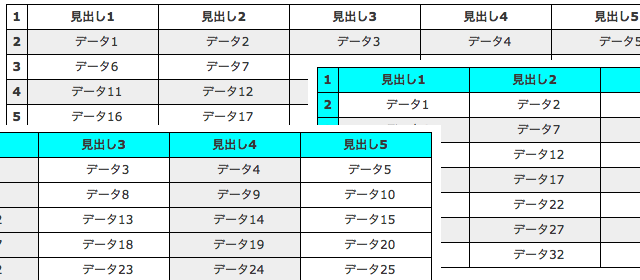
cssの擬似クラスnth-childを使用して、テーブル(表)の行または列の背景色を交互に変えて視認性をアップさせます。行や列を追加・削除しても自動的に背景色を変えてくれるのでとても便利です。nth-childはIE8以下では未対応ですが、マイクロソフトはIE8のサポートを終了したので、これからは使用していこうと思います。
cssのみで作成したマウスホバーエフェクトで、画像にマウスを重ねると画像の上又は下に吹き出しが表示されます。写真の内容についての説明をする時に使えるかもしれません。