メニューアイテムにマウスを重ねたときに下線を表示するエフェクトを4種類作成したので、書き留めておきます。
続きを読む»
横並びのメニューを display:xxxx (inline、inline-block、table、flex) を使って作成したのをまとめてみました。inline 以外は中央寄せと横幅いっぱいのメニューを作成しました。
続きを読む»
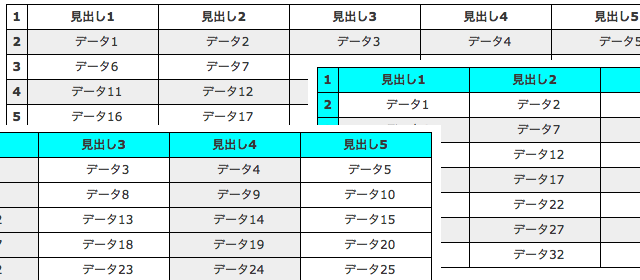
cssの擬似クラスnth-childを使用して、テーブル(表)の行または列の背景色を交互に変えて視認性をアップさせます。行や列を追加・削除しても自動的に背景色を変えてくれるのでとても便利です。nth-childはIE8以下では未対応ですが、マイクロソフトはIE8のサポートを終了したので、これからは使用していこうと思います。
cssのみで作成したマウスホバーエフェクトで、画像にマウスを重ねると画像の上又は下に吹き出しが表示されます。写真の内容についての説明をする時に使えるかもしれません。
ページをスクロールするとウィンドウの右下に表示されるトップへ戻るボタンの作り方を書き留めます。CSSでサンプルボタンを作成しましたので、そのまま使用しても良し、改良しても良いです。
これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列(キャプション)を表示します。今回は割とシンプルな動きのあるものを13種類作成しましたので書き留めておきます。
スマートホンなどに使われているハンバーガーメニューのアイコンを画像を使わずにCSSで作成しました。マウスでクリックすると3本線のハンバーガーメニューが「X」に変わるようにjqueryで操作しています。
ただの3本線ではメニューだとわかりにくいと思うので、枠で囲んで影をつけてボタンのように見えるようにしました。
続きを読む»