画像の表示にいつもお世話になっているLightbox。Lightboxとはブラウザに表示している画像をモーダルウィンドウとして表示するjQueryプラグインです。
それを2.8にバージョンアップしたところ、動かなくなってしまいました。HTMLのソースを調べたりしたが、誤字・脱字はないしどうしたものかと悩んでいて、公式ページのGetting startedを見たところ、そこに変更がありました。
今までは、<head>タグ内でlightbox.jsを読み込んでいましたが、2.8では、</body>タグの前に読み込むみたいです。修正後、正常に動いてめでたしめでたし。それでは、使用方法の説明をします。
1.ダウンロード
公式ページからダウンロードしてください。 ダウンロード完了すると「lightbox2-master.zip」が取得できます。
2.必要なファイル
「lightbox2-master.zip」を解凍するとsrcフォルダーの中身を自分のフォルダーにコピーします。 css/lightbox.css images/close.png images/loading.gif images/next.png images/prev.png js/lightbox.js
3.HTMLの編集
headタグ内で、lightbox.cssとjquery.jsを読み込みます。
<link href="./css/lightbox.css" rel="stylesheet" media="all" type="text/css" />
<script src="./js/jquery-2.1.4.min.js" type="text/javascript"></script>
</head>
bodyタグ内で、aタグにdata-lightbox属性を記述します。同じ名前にすると連続で画像表示できます。同様にdata-title属性を記述すると画像の下にタイトルを表示できます。
<a href="./images/s001.jpg" data-lightbox="group" data-title="S001"><img src="./images/s001.jpg" alt="" width="256" /></a>
<a href="./images/s002.jpg" data-lightbox="group" data-title="S002"><img src="./images/s002.jpg" alt="" width="256" /></a>
bodyタグの最後にlightbox.jsを読み込み、オプションの設定をします。
<script src="./js/lightbox.js" type="text/javascript"></script>
<script>
lightbox.option({
'fitImagesInViewport' : true,
'wrapAround': true
})
</script>
</body>
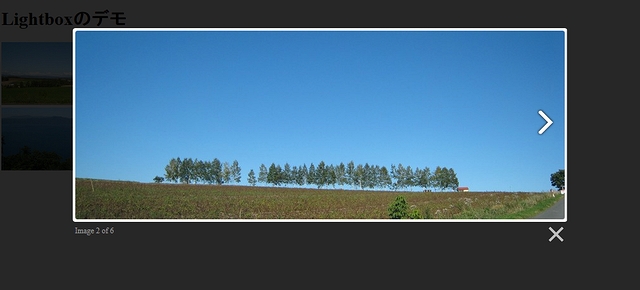
4.デモ
デモを作成しましたので、ここをクリックしてください。
5.オプション
| オプション | デフォルト値 | 説明 |
|---|---|---|
| fadeDuration | 500ms | LightBox表示の開始と終了に要する時間(ミリ秒) |
| fitImagesInViewport | true | trueの場合、画像が大きい場合縮小して表示 |
| maxWidth | なし | 画像の最大幅 |
| maxHeight | なし | 画像の最大高さ |
| positionFromTop | 50 | トップからの画像までのピクセル数 |
| resizeDuration | 700ms | 画像サイズが違う時の画像表示にかかる時間(ミリ秒) |
| showImageNumberLabel | true | trueの場合、画像番号と画像総数を表示する(例 image 1 of 6) |
| wrapAround | false | trueの場合、最後の画像に来た時、ナビゲーションを表示して最初の画像に移れる |
以上です。

 jQueryプラグイン parallax background.jsの使い方
jQueryプラグイン parallax background.jsの使い方  jQueryプラグイン fancyBox3の使い方
jQueryプラグイン fancyBox3の使い方  アコーディオンスタイルのjQueryスライダーColcarouの使い方
アコーディオンスタイルのjQueryスライダーColcarouの使い方  ギャラリー用jQueryプラグインknack.jsの使い方
ギャラリー用jQueryプラグインknack.jsの使い方  jqueryプラグイン コンテンツスライダー myContentSliderの使い方
jqueryプラグイン コンテンツスライダー myContentSliderの使い方  背景画像のスライドショーjquery mb bgndGalleryの使い方
背景画像のスライドショーjquery mb bgndGalleryの使い方  前:HTMLのソースコードをブラウザに表示する方法
前:HTMLのソースコードをブラウザに表示する方法 次:WordPressとsitemap.xml
次:WordPressとsitemap.xml
ページ拝読しました。とてもわかりやすかったです。
現在HPを作成中でLightboxを設置しましたが、
ie9(7,8)では拡大画像が表示されるだけで作動しません。
firefox,opraでは作動しました。
当方素人なので、原因がわかりません。
何か方法がありましたらお教え頂けないでしょうか?
よろしくお願いいたします。
コメントありがとうございます。
思い当たるとしたら、jQueryのバージョンによるものではないかと思われます。
jQueryのバージョンは何を使用していますか?もしバージョン2.xx.xxを使用していたら、バージョン1.xx.xxで試してみてください。
それでも動作しなければ連絡ください。その時は、WindowsのバージョンとjQueryのバージョンもお知らせください。
大変助かりました!
Lightboxを使用したくて色々検証していたのですが
どうにも動かなくて困っていました。
バージョンアップして記述の場所が変わっていたなんてびっくりです。
おかげさまで動くようになりました
情報ありがとうございました!
コメントありがとうございます。動くようになって良かったです。
ド素人の私が依頼を受けて困り果てていたところ、ここに辿り着きました。
半分以上諦めていたところでしたが、おかげさまで動作させることができました。
本当にありがとうございました。
コメントありがとうございます。お役に立てて良かったです。