ホーム > 2016年
wordpress本体に含まれているSimplePieを使って、RSSフィードを取得して表示するサンプルを書き留めます。これを拡張すれば簡単にアンテナサイトを作成できそうです。
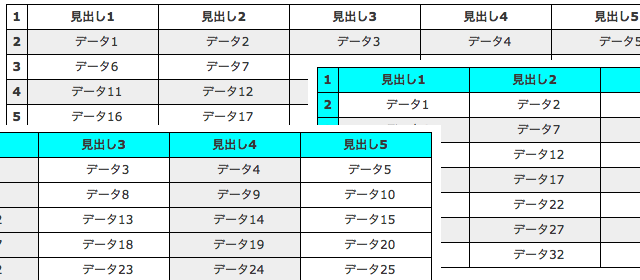
cssの擬似クラスnth-childを使用して、テーブル(表)の行または列の背景色を交互に変えて視認性をアップさせます。行や列を追加・削除しても自動的に背景色を変えてくれるのでとても便利です。nth-childはIE8以下では未対応ですが、マイクロソフトはIE8のサポートを終了したので、これからは使用していこうと思います。
cssのみで作成したマウスホバーエフェクトで、画像にマウスを重ねると画像の上又は下に吹き出しが表示されます。写真の内容についての説明をする時に使えるかもしれません。
このブログでもjQueryのプラグインを紹介していますが、jQueryプラグインの詳しい設置方法を書いていなかったので、jQuery本体の読み込み、プラグインの読み込み、プラグインの初期化の順で説明します。
Googleが提供している「Google Maps JavaScript API」を使って地図を表示します。
APIを使用することで埋め込み式よりも色々なカスタマイズが出来ます。ここではスクロールズームを無効にしたシンプルな地図を表示します。
軽量でレスポンシブ対応のDarkboxを紹介したいと思います。名前はダークですが、全然そんな感じはなく、ポップアップ開始と終了時のアニメーションが良い感じです。
ページをスクロールするとウィンドウの右下に表示されるトップへ戻るボタンの作り方を書き留めます。CSSでサンプルボタンを作成しましたので、そのまま使用しても良し、改良しても良いです。