カスタムフィールドを使用して、投稿記事ごとにcssファイルを読み込む方法を説明します。
投稿記事用に1つのスタイルシートを用意していると、投稿記事が多くなるにつれてスタイルシートも大きくなり読み込むのに時間がかかるようになります。そこで投稿記事ごとにcssファイルを読み込む機能を追加します。
1 header.phpの変更
header.phpの</head>内に以下のソースを追加します。
<?php
if (is_single()) {
$my_sytlesheet = get_post_meta(get_the_ID(), 'post_stylesheet', true);
if (!empty($my_sytlesheet)) { ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri() . '/css/' . $my_sytlesheet; ?>" media="screen" type="text/css" />
<php
}
}
?>
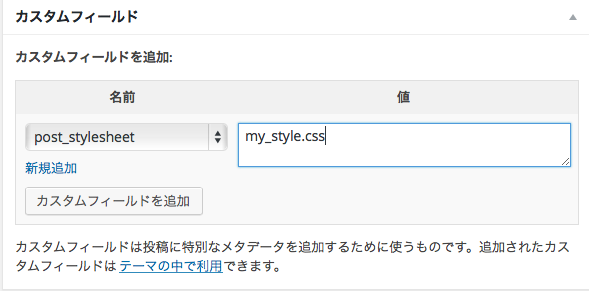
「post_stylesheet」がカスタムフィールド名となります。
私の場合は自作のテーマを使用してるので、他のテーマに変えることは多分ないと思うので、テーマのフォルダ内にcssファイルを置いていますが、一般的には他の場所に置いた方が良いと思います。
2 記事ごとにcssファイルを追加
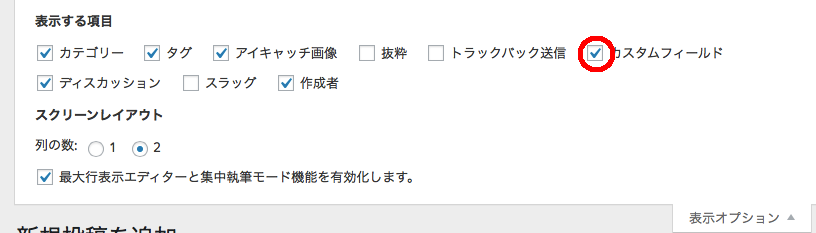
表示オプション内にある「カスタムフィールド」にチェックを入れて有効化します。


割と簡単にcssファイルを追加することができます。

 WordPressのタクソノミーのターム一覧を表示する方法
WordPressのタクソノミーのターム一覧を表示する方法  WordPressでAjax通信 リンク先のURLをPOST送信する方法
WordPressでAjax通信 リンク先のURLをPOST送信する方法  WordPress公式サイトの自作プラグインをバージョンアップする方法
WordPress公式サイトの自作プラグインをバージョンアップする方法  ワードプレスのプラグインの作り方 管理画面編
ワードプレスのプラグインの作り方 管理画面編  WordPressのプラグインの作り方 基本編
WordPressのプラグインの作り方 基本編  wordpressでxmlサイトマップを作成する方法
wordpressでxmlサイトマップを作成する方法  前:marginとpaddingの書式って忘れやすいです
前:marginとpaddingの書式って忘れやすいです 次:transitionの変化のタイミングを見て確かめます
次:transitionの変化のタイミングを見て確かめます
コメントを残す